Graphviz的是AT&T Labs Research开发的图形绘制工具,他可以很方便的用来绘制结构化的图形网络,支持多种格式输出,生成图片的质量和速度
都不错.它本身是开源的产品,下载可以到 这里,以及他的演示界面 在windows上和Linux上都可以顺利运行.
graphviz是贝尔实验室开发的一个开源的工具包,它使用一个特定的DSL(领域特定语言): dot作为脚本语言,然后使用布局引擎来解析此脚本,
并完成自动布局。提供丰富的导出格式,如常用的图片格式,SVG,PDF格式等。快来下载试试吧!
安装教程
1、打开graphviz安装包,双击后出现如下界面,单击next

2、选择好地址后点击next

3、下一步

4、出现如下界面就证明你已经安装成功了

软件特点
1、Graphviz的是AT Labs-Research开发的图形绘制工具,他可以很方便的用来绘制结构化的图形网络,支持多种格式输出,生成图片的质量和速度都不错。
2、Graphviz本身是开源的产品,提供了dot语言来编写绘图脚本。
3、Graphviz在windows上和Linux上都可以顺利运行。
使用简介(中文乱码的问题)
Graphviz使用简介
graphviz是基于dot语言的绘图工具,可以画有向图、无向图、关系图、目录图、流程图等。具体作用可见它的官方网站
Graphviz使用简介(中文乱码的问题) - lockriver - Two PPs Web home
dot draws directed graphs as hierarchies. It runs as a command program,
web visualization service, or with a compatible graphical interface.
Its features include well-tuned layout algorithms for placing nodes and edge
splines, edge labels, “record” shapes with “ports” for drawing data structures;
cluster layouts; and an underlying file language for stream-oriented
graph tools.
正如上面所提到的,Graphviz是门基于dot语言的绘图工具,也就是说它不是使用鼠标来画图的,而是通过dot这种描述语言来做的,然后在命令行下使用命令生成对应的图片,这样做的优点是不用去手功的对齐坐标,而且也可以做为一些可视化的解决方案,但是它的缺点同样是显著的:无法对每一个元素的位置进行很详细的控制。这里就存在一个取舍问题了。像我这种就用来画画流程图的人来说,已经够用了,而且要比visio那种工具更好用。
DOT语言由三个对象组成grahps,nodes,edges,这与离散数学中的图的定义是一个概念。下面是个具体的例子,第一行是图名与类型,其于的就是创建nodes,edges,或者subgraphs。在要创建的这些对象中,它们的名字与属性可以是 C identifiers,数字,或者是quoted C string, 引号的用主要是为了在名字与属性中可以带空白符与标点符号。
例子:
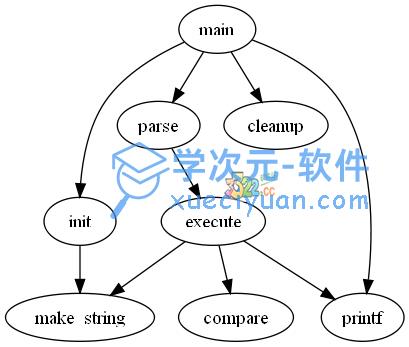
digraph G {
main -> parse -> execute;
main -> init;
main -> cleanup;
execute -> make_string;
execute -> printf;
init -> make_string;
main -> printf;
execute -> compare;
}
在命令行使用如下命令
dot -Tpng example.dot -o example.png
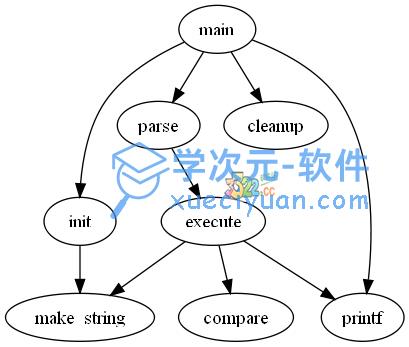
-T的意思是生成的文件是png格式的,example.dot是代码所在文件,-o指定生成的文件名。运行成功后将会类似如下的图

node将在它第一次出现时建立,当多个node使用操作符”->”来联接时,边将自动被创建。
如果想让边带有文字,如下图,可以使用类似如下语句
main->parse[label=”abc”];
下面是一个比较复杂的例子:
digraph G {
edge [fontname="FangSong"];
node [shape=box, fontname="FangSong" size="20,20"];
{
Lexical_Analyzer [label="词法分析器"];
Syntax_Analyzer [label="语法分析器" ];
Semantic_Analyzer [label="语义分析" ];
Intermediate_Code_Generator [label="中间代码生成器" ];
Machine_Independent_Code_Optimizer [label="机器无关代码优化器" ];
Code_Generator [label="代码生成器" ];
Machine_Dependent_Code_Optimizer [label="机器相关代码优化器" ];
}
node[shape=plaintext, fontname="KaiTi" ]{
character_stream [label="字符流"];
target_machine_code [label="目标机器语言" ];
}character_stream ->Lexical_Analyzer;
Lexical_Analyzer ->Syntax_Analyzer [label="符号流"];
Syntax_Analyzer ->Semantic_Analyzer [label="语法树"];
Semantic_Analyzer ->Intermediate_Code_Generator [label="语法树"] ;
Intermediate_Code_Generator->Machine_Independent_Code_Optimizer [label="中间表示形式"];
Machine_Independent_Code_Optimizer ->Code_Generator [label="中间表示形式"];
Code_Generator ->Machine_Dependent_Code_Optimizer [label="目标机器语言"];
Machine_Dependent_Code_Optimizer->target_machine_code ;
}
一个编译器的各个步骤
这里要注意的是中文问题,graphviz默认设置下是不支持中文,如果在dot文件中直接写中文,会显示成乱码,要解决这个问题要做两件事,
1、把源文件保存为UTF-8的格式
2、设置fontname,也就是红色的部分,
如果想更深入的了解graphviz,可以去它的官方网站看一下相关文档,里面还有一些paper,如果感兴趣的话也可以看看,其实graphviz还用到了编译原理的知识,只是没有什么创新所以也就没有重点说了,但从这可见编译原理的重要性。
附
1、windows系统中文字体的英文名
新細明體:PMingLiU
細明體:MingLiU
標楷體:DFKai-SB
黑体:SimHei
宋体:SimSun
新宋体:NSimSun
仿宋:FangSong
楷体:KaiTi
仿宋_GB2312:FangSong_GB2312
楷体_GB2312:KaiTi_GB2312
微軟正黑體:Microsoft JhengHei
微软雅黑体:Microsoft YaHei
绘制流程图
graphviz中包含了众多的布局器:
dot 默认布局方式,主要用于有向图
neato 基于spring-model(又称force-based)算法
twopi 径向布局
circo 圆环布局
fdp 用于无向图
graphviz的设计初衷是对有向图/无向图等进行自动布局,开发人员使用dot脚本定义图形元素,然后选择算法进行布局,最终导出结果。
首先,在dot脚本中定义图的顶点和边,顶点和边都具有各自的属性,比如形状,颜色,填充模式,字体,样式等。然后使用合适的布局算法进行布局。布局算法除了绘制各个顶点和边之外,需要尽可能的将顶点均匀的分布在画布上,并且尽可能的减少边的交叉(如果交叉过多,就很难看清楚顶点之间的关系了)。所以使用graphviz的一般流程为:
定义一个图,并向图中添加需要的顶点和边
为顶点和边添加样式
使用布局引擎进行绘制
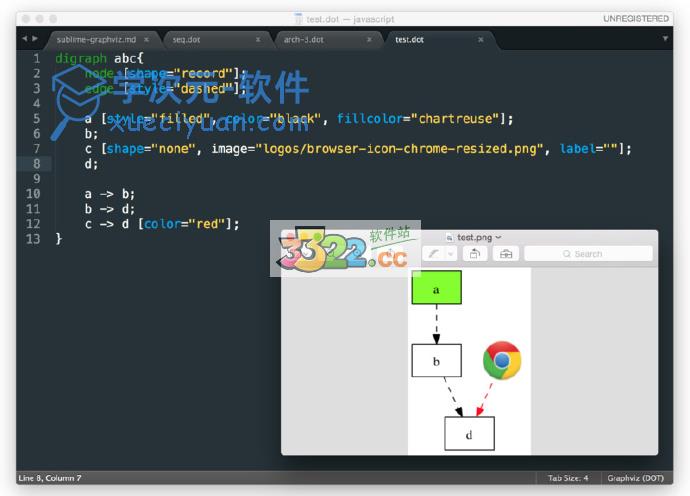
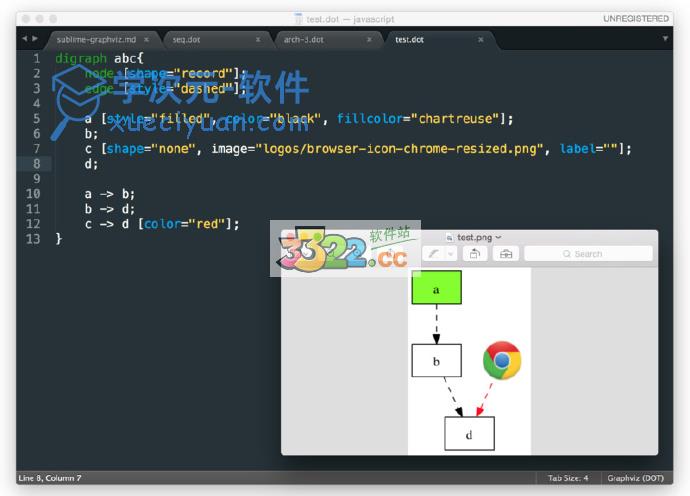
一旦熟悉这种开发模式,就可以快速的将你的想法绘制出来。配合一个良好的编辑器(vim/emacs)等,可以极大的提高开发效率,与常见的GUI应用的所见即所得模式对应,此模式称为所思即所得。比如在我的机器上,使用Sublime Text 编辑dot脚本,然后将F7/Cmd-B映射为调用dot引擎去绘制当前脚本,并打开一个新的窗口来显示运行结果:

对于开发人员而言,经常会用到的图形绘制可能包括:函数调用关系,一个复杂的数据结构,系统的模块组成,抽象语法树等。
基础知识
graphviz包含3中元素,图,顶点和边。每个元素都可以具有各自的属性,用来定义字体,样式,颜色,形状等。下面是一些简单的示例,可以助我们快速的了解graphviz的基本用法。
第一个graphviz图
比如,要绘制一个有向图,包含4个节点a,b,c,d。其中a指向b,b和c指向d。可以定义下列脚本:

使用dot布局方式
默认的顶点中的文字为定义顶点变量的名称,形状为椭圆。边的默认样式为黑色实线箭头,我们可以在脚本中做一下修改,将顶点改为方形,边改为虚线。
定义顶点和边的样式
在digraph的花括号内,添加顶点和边的新定义:

进一步修改顶点和边样式
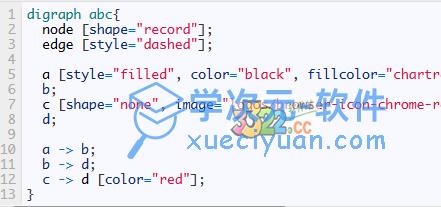
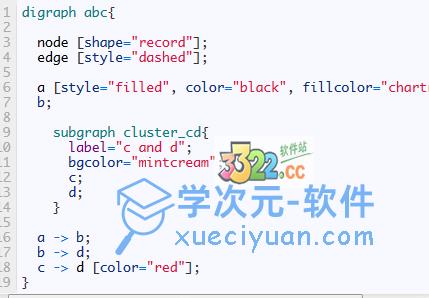
进一步,我们将顶点a的颜色改为淡绿色,并将c到d的边改为红色,脚本如下:

应当注意到,顶点和边都接受属性的定义,形式为在顶点和边的定义之后加上一个由方括号括起来的key-value列表,每个key-value对由逗号隔开。如果图中顶点和边采用统一的风格,则可以在图定义的首部定义node, edge的属性。比如上图中,定义所有的顶点为方框,所有的边为虚线,在具体的顶点和边之后定义的属性将覆盖此全局属性。如特定与a的绿色,c到d的边的红色。
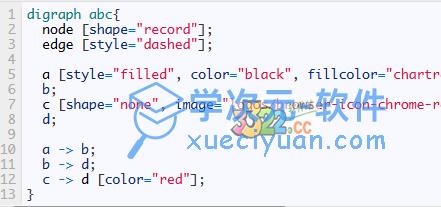
以图片为节点
除了颜色,节点还可以使用图片。不过需要注意的是,在使用图片作为节点的时候,需要将本来的形状设置为none,并且将label置为空字符串,避免出现文字对图片的干扰。

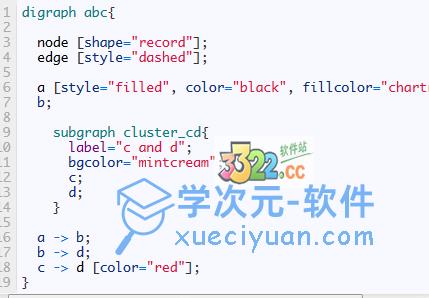
子图的绘制
graphviz支持子图,即图中的部分节点和边相对对立(软件的模块划分经常如此)。比如,我们可以将顶点c和d归为一个子图:

将c和d划分到cluster_cd这个子图中,标签为c and d,并添加背景色,以方便与主图区分开
应该注意的是,子图的名称必须以cluster开头,否则graphviz无法设别。
数据结构的可视化
实际开发中,经常要用到的是对复杂数据结构的描述,graphviz提供完善的机制来绘制此类图形。
附录
事实上,从dot的语法及上述的示例中,很容易看出,dot脚本很容易被其他语言生成。比如,使用一些简单的数据库查询就可以生成数据库中的ER图的dot脚本。
如果你追求高效的开发速度,并希望快速的将自己的想法画出来,那么graphviz是一个很不错的选择。
当然,graphviz也有一定的局限,比如绘制时序图(序列图)就很难实现。graphviz的节点出现在画布上的位置事实上是不确定的,依赖于所使用的布局算法,而不是在脚本中出现的位置,这可能使刚开始接触graphviz的开发人员有点不适应。graphviz的强项在于自动布局,当图中的顶点和边的数目变得很多的时候,才能很好的体会这一特性的好处:
较上图更复杂的图,如果采用手工绘制显然是不可能的,只能通过graphviz提供的自动布局引擎来完成。如果仅用于展示模块间的关系,子模块与子模块间通信的方式,模块的逻辑位置等,graphviz完全可以胜任,但是如果图中对象的物理位置必须是准确的,如节点A必须位于左上角,节点B必须与A相邻等特性,使用graphviz则很难做到。毕竟,它的强项是自动布局,事实上,所有的节点对与布局引擎而言,权重在初始时都是相同的,只是在渲染之后,节点的大小,形状等特性才会影响权重。
本文只是初步介绍了graphviz的简单应用,如图的定义,顶点/边的属性定义,如果运行等,事实上还有很多的属性,如画布的大小,字体的选择,颜色列表等,大家可以通过graphviz的官网来找到更详细的资料。