dw cc2018中文版是目前全球最为知名也是最强大的网页编辑器,全称:Adobe Dreamweaver cc 2018。第一款产品为美国MACROMEDIA开发,但2005年该公司被Adobe公司收购,现在借助Adobe公司强大的科技和技术,Dreamweaver已经变得越来越强大,功能也越来越实用。该软件采用极其文档的所见即所得接口,该接口可让用户在视图中所看到文档与该文档的最终成品具有完全相同的样式,且它允许用户在视图中直接编辑文本、图形和文档中的其他元素,而借助该接口用户可轻而易取地制作出跨平台和浏览器的超动感网页。
Adobe Dreamweaver cc 2018作为一个全球最流行的网页编辑器,它肯定不会局限于上述功能,同样它还有Html编辑功能,HTML中文称超级文本标记语言,该语言具有简单、可扩展性和通用性等特点,并也是目前最为流行的网页开发语言。此外,Dreamweaver与旧版最大的不同在于,自MX版本开始程序就是全新的Opera的排版引擎"Presto" 作为网页预览。并且,现已支持 Git,因此可在该应用程序内管理所有源代码,在全新的“Git”面板执行所有常用的 Git 操作,包括推送、拉取、提交更新和取回。通过“文件”面板,您可以在 FTP 和 Git 视图之间切换,并查看您的团队的文件状态。感兴趣的朋友可以下载试试哦!

Adobe Dreamweaver cc 2018安装教程
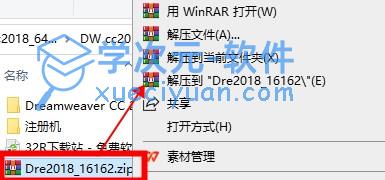
1、鼠标右键解压到“DW CC2018”。

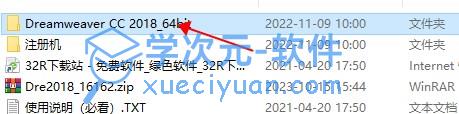
2、双击打开【Dreamweaver CC 2018】文件夹。

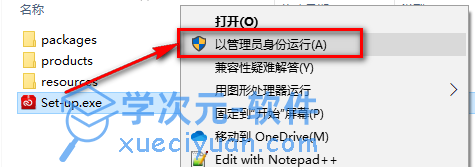
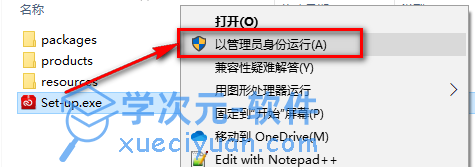
3、先断网,找到并选中Set-up,鼠标右键点击“以管理员身份运行”。
温馨提示:不断网也可以安装,但是需要登录Adobe账号。有账号登录,没有账号注册一个即可。

4、软件正在安装,请耐心等待。

5、点击右上角关闭。

6、点击“是”。

7、双击打开【注册机】文件夹。

8、鼠标右击Adobe、CC2018、Anticloud、r2选择“以管理员身份运行”。
温馨提示:若打开没有注册机,说明被电脑杀毒软件隔离了,关闭杀毒软件重新解压即可。

9、点击“Install”。

10、点击“finish”。

11、在开始菜单中找到并打开软件。

12、安装结束。

Adobe Dreamweaver cc 2018功能特色
1、所见即所得的强大功能
没有一个Web编辑软件能像Dreamweaver一样,具有所见即所得的功能,你可以在"Properties"(属性)窗体中调整参数,即刻在"Documentwindow"窗体中看到它的改变,如果你按下"F12",Dreamweaver会自动生成HTML文件格式,供欲览,以便开发人员进一步调整
2、方便快速的文本编排
与"Word"相似,具有强大的文本编辑能力,你可以在"Layer"、"Table"、"Frame"或直接在"Document window"窗体中输入文字,通过快捷的右键,选择例如"Font"(字体)类的选项进行编辑,也可以利用"Text"菜单进行更为细致的排版编辑
3、专业的HTML编辑--Roundtrip HTML
Dreamweaver与现存的网页有着极好的兼容性,不会更改任何其他编辑器生成的页面。这将大幅度降低由于HTML源代码的变更而给设计者带来的困惑
4、高质量的HTML生成方式
由Dreamweaver生成的HTML源代码保持了很好的可读性。代码结构基本上同手工生成的代码相同,这使得设计者可以轻易掌握代码全局并加以修改
5、实时的HTML控制
设计者可以在可视化或者文本这两种方式下进行页面的设计,并且可以实时的监控HTML源代码。当设计者对代码作出任何改动时,结果将立刻显示出来
6、与流行的文本HTML代码编辑器之间的协调工作
Dreamweaver可以与目前流行的HTML代码编辑器(如BBEdit、HomeSite等)全面协调工作。已经习惯于使用这些纯文本编辑器的设计者将在不改变他们原有工作习惯的基础上,充分享受到Dreamweaver带来更多功能。设计者可以使用文本编辑器直接编辑HTML,同时使用Dreamweaver生成较为复杂的动画、表格、Frame、JavaScript等。(Dreamweaver分别为Windows用户以及Macintosh用户提供了完全版的HomeSite及BBEdit这两个目前最流行的代码编辑器)
7、强大的DHTML支持
动态HTML是4.0浏览器支持的新功能,将在未来广泛应用于网络。这项技术可以增强页面的交互性、提高下载速度、使页面更美观更易于设计且富有动感。Dreamweaver 对DHTML完全支持,并提供了与之相关联的四大功能。而其它的可视化网页编辑工具几乎不提供或只小部分提供动态HTML的制作
8、重复元素库
在Dreamweaver中定义的一个站点内,设计者可以将重复使用的内容(例如Header、Footer等)独立定义。这样设计者在需要这些内容的地方只需做一个简单的插入就可以了。而且当元素库中定义的内容被修改后,整个站点中设计同样内容的地方将统一发生变化而无需再逐一修改
9、基于目标浏览器的检测
目前浏览器更新换代很快,从2.0到4.0层出不穷。同时又有IE和Netscape两大阵营竞争。设计者制作出的网页必须面向功能不同的浏览器并保持其正确性。这是一项比较困难的工作。而Dreamweaver不仅在设计时可以基于不同的目标浏览器进行不同的设计,而且在页面制作完毕后,Dreamweaver可以基于目标浏览器对页面进行检测并给出报告。在报告中将显示出被检测页面的兼容性以及在不同浏览器中页面的区别,同时还将指出页面中HTML的句法错误
10、FTP
在Dreamweaver中包含了一个界面极为友好的FTP工具。通过它,设计者可以非常方便的将设计的单一页面或者一个站点上传至服务器。同时,设计者还可以非常方便的将已经上传至服务器的文件下载以供参考和修改。在文件传输的过程中,Dreamweaver将记录下整个过程以供错误分析
11、文件锁定
这是一种专为合作开发环境设置的档案机制。可以通过标记和取出机制设置只读或可编写属性来进行文档的保护。通过这种方法可以防止不必要的数据丢失,增强了安全性