唤境Evkworld是一款无需会编程就能使用的全能2D游戏编辑器。唤境引擎为新手用户提供了数个游戏模板,用户可在唤境引擎开始页找到对应的游戏模板。游戏模板可以让玩家不需要编写事件也可以实现模板提供的游戏功能,只需要按照模板的规则,调整变量、坐标等数据即可。操作简单,初学者也可以轻松驾驭,图形化操作界面,简单易懂好上手。还内置了智能游戏逻辑事件表,无需编写复杂繁琐的代码,通过简单的触发条件与执行动作互相组合,即可轻松实现复杂游戏逻辑!丰富内置组件,拒绝重复工作,全部不用重复开发,只需进行简单设置,即可马上使用,大大减少重复性的工作和缩短了游戏作品的制作时间。欢迎下载体验!

软件特点
1、操作简单,初学者轻松驾驭20分钟熟悉,60分钟上手,3小时即可产出游戏作品。
图形化操作界面,简单易懂好上手。
集成准备-创建-本体制作-变现功能-发布全流程,一步到位。
PC手机双端覆盖全场景编辑,手机端编辑开启easy模式!
2、无需编程知识,创意即是游戏
只要你有想法,有创意,创意想法即游戏。
引擎内置了智能游戏逻辑事件表,无需编写复杂繁琐的代码。
通过简单的触发条件与执行动作互相组合。
即可轻松实现复杂游戏逻辑!
3、丰富内置组件,拒绝重复工作
图片,剧情选项,背景音乐,进度条等这些组成游戏的基本组件。
全部不用重复开发,只需进行简单设置,即可马上使用。
大大减少重复性的工作和缩短了游戏作品的制作时间。
让您可以更加专注于游戏玩法的实现!
软件主界面
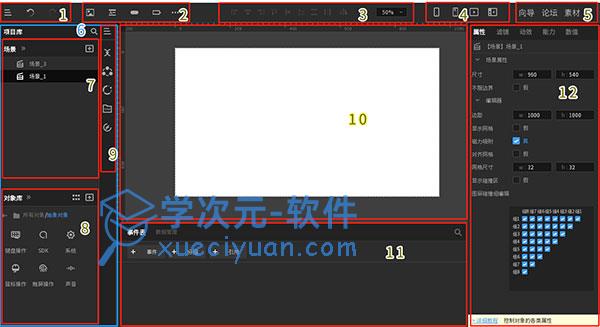
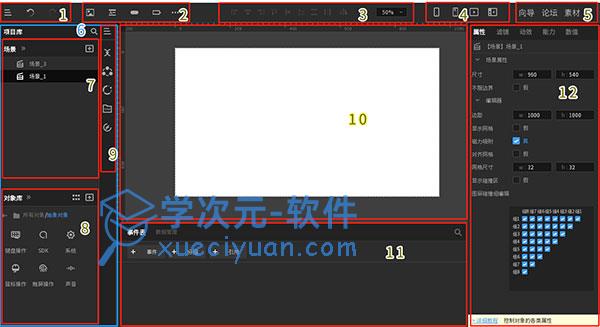
下图展示了唤境Evkworld的主界面,并使用数字标识了其中的关键部分。您可以点击图片来将其放大;图片下方有各个区域的简介,在手册的后续内容中,将详细介绍各个部分。请注意,当您打开编辑器时,只能看到欢迎页;只有在新建或打开某个项目后,才能看到编辑器的主界面。

1、主菜单:点击该按钮可以打开主菜单。主菜单提供了很多基本功能的控制,诸如新建、打开、保存、预览项目,进行项目设置,查看帮助文档等。主菜单右侧为撤销、重做按钮。
2、组件添加栏:可以添加在游戏中使用的诸如图片、文字、按钮、对话框等一系列组件。点击更多按钮,可以添加更多种类的组件。
3、位置调整栏:包含用于位置调整的按钮,包括水平对齐、垂直对齐,水平翻转、垂直翻转等设置。同时还有舞台尺寸调整的功能,可通过下拉菜单选择不同的尺寸。
4、预览功能栏:左边的两个按钮分别为“移动端扫码项目预览”与“移动端扫码单幕预览”;右边的两个按钮分别为“PC端项目预览”与“PC端单幕预览”;预览相关的操作将在手册中的预览项目页面详细介绍。
5、资源功能栏:可以跳转到教程、开发者论坛、素材库的快捷按钮。
6、项目库:在项目库区域,您可以放置各个库,最多不超过三个,每个库之间可以拖拽调整位置,也可以收到右边侧栏里。
7、场景库: 这里可以查看游戏里所有的场景,通过点击加号添加,或者选中场景右键新建克隆灯草走,双击某场景,还可进入该场景的图层组页面。该区域的操作,将在手册中的项目库部分进行更加详细的介绍。
8、对象库:在对象库区域,您可以看到所有在项目中所创建的对象,包括精灵、文字、按钮等等。您可以通过点击对象库上方的按钮,来切换对象库中的显示内容;默认显示的为可视对象,可切换为显示抽象对象。点击加号,可以添加同类组。该区域的操作,将在手册中的对象库部分进行更加详细的介绍。
9、侧边栏:这里可以收置所有库,可以看到全局变量、全局事件表、同类组;在资源库里可以为项目添加字体文件、声音文件、xml文件等。分段加载可以查看分段加载教程。
10、舞台:舞台区域是对可视对象,进行编辑和展示的区域。游戏中所有关于美术、界面、文字等可视部分的编辑,都可以在舞台上完成。舞台区域的详细介绍,可以查看手册中的舞台部分。
11、事件表:事件表区域是用来查看、编写游戏逻辑的区域。游戏中所有数值计算、场景跳转、逻辑判断等,都需要通过事件表进行控制。只在舞台上布置了素材的游戏是完全静态的,只有结合事件表进行控制,游戏才能动态运行。当点击 +事件 ,或点击现有的某条事件时,您就进入了事件表编辑模式;此时右侧的属性面板,会显示条件动作库,方便您进行事件的编写;当编写完成时,点击事件表区域下方的完成编辑,即可退出编辑模式,右侧面板恢复为属性面板。事件表区域的进一步详细说明请查看手册中的事件表部分。
12、属性面板:选中某个场景、图层组、对象后,您可以在属性面板区域查看或修改它的属性。根据不同的选中对象,属性面板会显示不同的内容,具体区别您可以在手册中的属性库部分找到。您还可以通过属性面板区域上方的三个按钮,切换显示内容:点击能力,可查看选中对象或实例所拥有的能力;点击数值,可查看选中对象或实例所拥有的实例变量。请注意,当处于事件表编辑模式时,属性面板区域会显示条件动作库;退出编辑模式,恢复显示。
软件教程
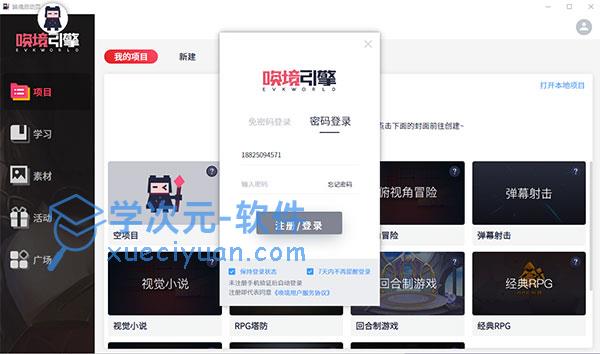
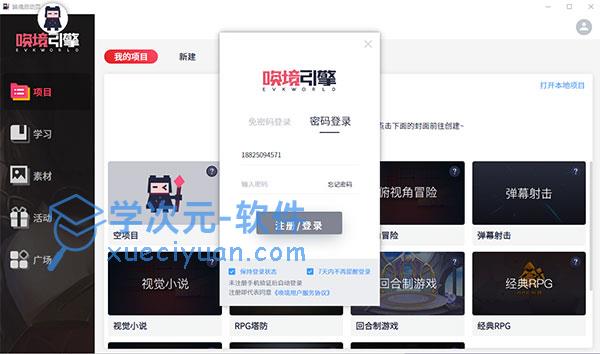
欢迎页每次登录唤境Evkworld后,您都将看到如下的欢迎页:

在欢迎页,您可以:
创建新项目;
打开已有项目;
查看游戏示例。
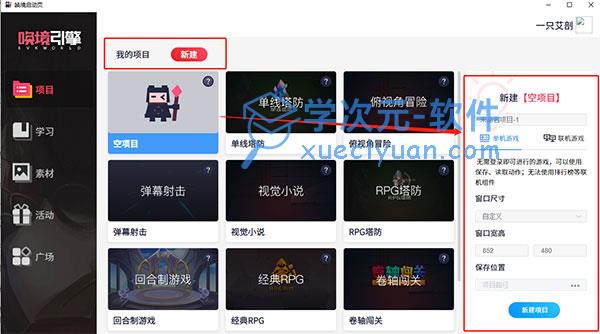
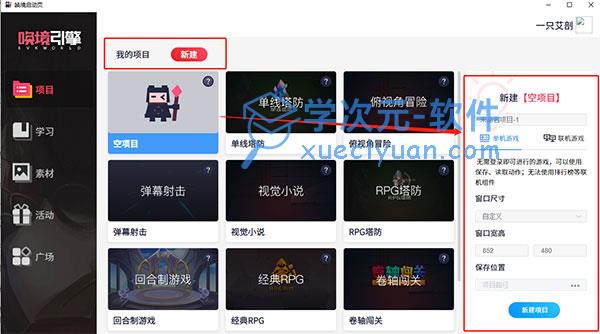
1、创建新项目
点击新建项目,即可创建新的空白项目。你可以设置项目的游戏类型和分辨率大小。在分辨率这里,我们事先预设了一些常用设备的分辨率,当然您也可以自己随意设置。
在唤境引擎中,单机游戏类型与联机游戏类型可以使用的功能、组件有些许差异,具体可用功能差异,请查看项目概念中的游戏类型部分。

2、打开已有项目
点击打开项目,可以浏览保存在本地硬盘上的唤境Evkworld工程;双击即可打开,并在编辑器上进行编辑。唤境Evkworld工程的文件后缀名为.evk,只要是该后缀的工程都可以打开。同时,唤境Evkworld还可以打开以压缩文件.zip格式保存的工程。
在打开项目按钮的下方,可以看到您最近所打开的历史文件,双击即可打开;但如果项目文件被移动了位置或删除,则程序无法找到该项目,会弹出一个错误提示框。遇到这种情况,可以通过打开项目来定位到项目所在的新位置。
3、查看游戏示例
如果想通过一些例子来弄清楚唤境Evkworld的工作方式,您可以点击我们内置的游戏示例工程。点击游戏示例后,编辑器会先将游戏示例的工程保存到您的本地硬盘;请在弹出的文件浏览器中,选择您想保存到的位置;一旦保存完成,唤境Evkworld会自动打开工程。
在游戏示例中,我们会展示唤境Evkworld的基础组件和基础功能。您可以通过查看这些示例,来理解唤境Evkworld是如何制作某种类型的游戏、或实现某种功能的。游戏示例通过实际的案例,回答了不少常见问题,例如如何制作AVG游戏、如何制作俯视角射击游戏等等。
系统需求
目前,唤境Evkworld可以运行在Windows和Mac上,是跨平台的编辑器。
请注意,唤境Evkworld本身只能运行在Windows和Mac上;但使用它做出来的游戏,可以在众多电脑或设备上运行,包括Windows、Mac、安卓、iOS、h5、小程序等。
最低系统需求:
windows7(64位)
推荐系统需求:
windows10 (64位)
顶级系统需求:
windows10(64位)
可适配的浏览器:
唤境Evkworld使用浏览器来预览制作中的工程。这是一种相对新颖的技术,所以保持浏览器的更新,非常必要。
目前支持的浏览器有:
Edge
firefox
Chrome
唤境Evkworld推荐使用Chrome或Firefox。